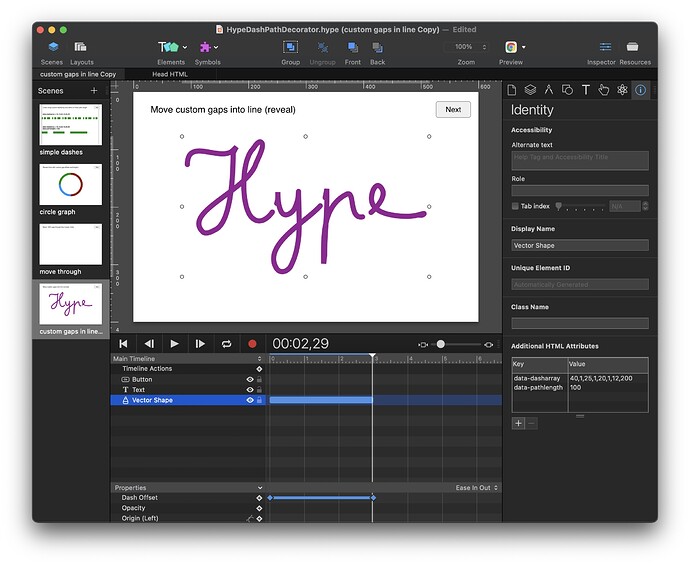
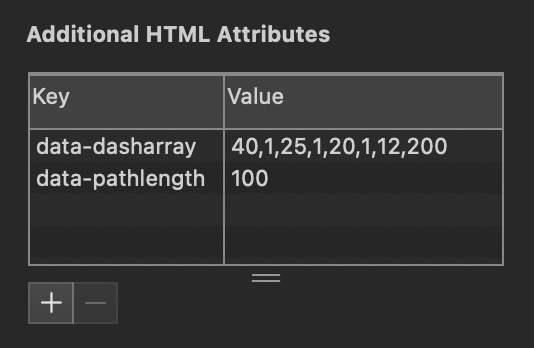
This decorator allows you to set the dasharray and fix the path to a certain length using dataset values. The data keys are as follows data-dasharray and data-pathlength:

This decorator is incompatible with the built-in line draw functionality of Hype. Use dash offset to animate your dash array! Also, be aware that supplying an odd number of dash gap/lines values repeats the pattern to become even (for example: 5,3,10 ⇾ 5,3,10,5,3,10).
Download:
HypeDashPathDecorator.hype.zip (134,8 KB)