classic12
(Steve Warby)
1
Hi Guys,
I am trying to use this facebook plugin.
https://developers.facebook.com/docs/plugins/page-plugin
On the get code button it states.:
Step 2: Include the JavaScript SDK on your page once, ideally right after the opening tag.
How do I add this in Hype please?
Cheers
Steve Warby
MarkHunte
(Mark Hunte)
2
Put this Javascript in a hype function.
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.7";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
And load it at scene load.
Then add a rectangle.
And place the HTML code into its innerHTML.

1 Like
classic12
(Steve Warby)
4
Hi Mark,
I have now moved the rectangle to a second scene. All I see is the facebook link and not the facebook page.
What am I missing here ?
Cheers
Steve Warby.
MarkHunte
(Mark Hunte)
5
I always find this sort of code a PITA
Do you really need to do it this way.
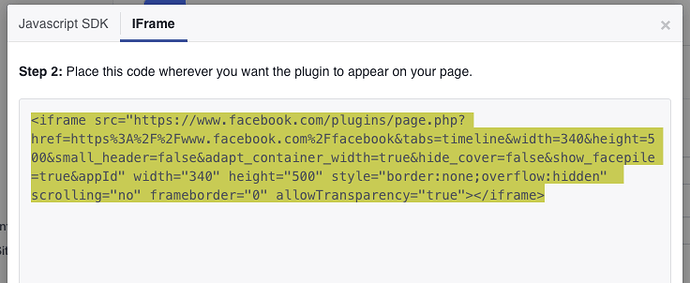
Can you use the iframe version and just put that in each rectangle
classic12
(Steve Warby)
6
Hi guys,
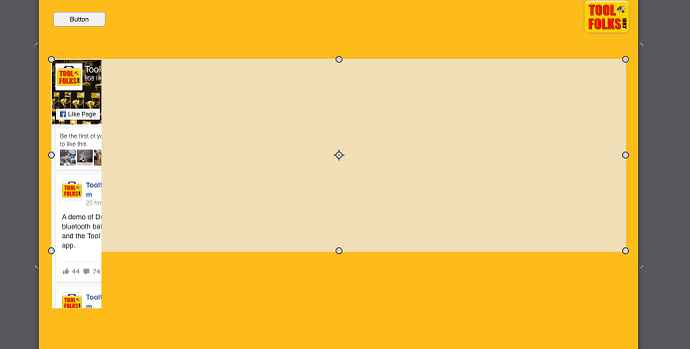
the iframe version works thanks ( I didn’t spot the tab).
However I can’t get to to expand to the width of the div or centralise.
MarkHunte
(Mark Hunte)
7
The max size you are going to get is 500px as it says on the Facebook site. You can set the width when you configure what you want there.
Your rectangle will have to match it’s size