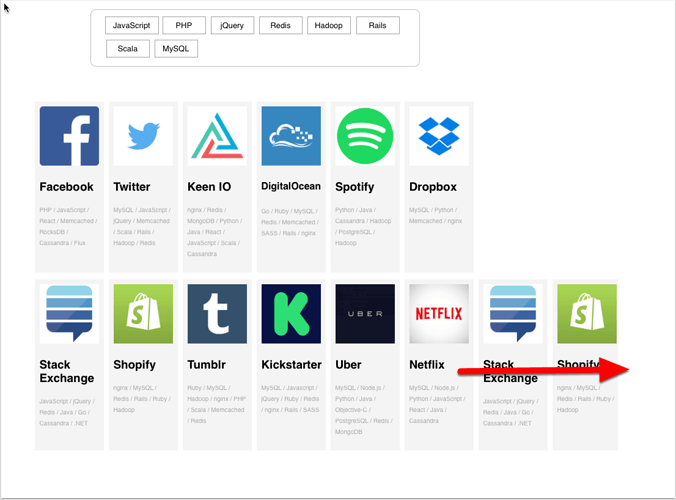
Here is a simple element filter that hides or shows elements whose data attribute contains the selected tags.
This is from the idea of this post.
Where I managed to get something working but not really how I liked at least.
The Template is me experimenting to create my own filter.
It has two javascript functions that do all the work.
The first is an init() :
//--SET UP BUTTONS COLOURS
var GroupButtons = $("div.tag");
$.each(GroupButtons, function( index, value ) {
$(value).css("background-Color", "white");
});
//--SET UP ELEMENT TAG LIST TO DISPLAY TAGS
var elementItems = $("div.item.col-md-3");
$.each(elementItems, function( index, thisItem ) {
var counter =0;
var tagString = $(thisItem).attr('data-item-tags');
tagString = tagString.replace(/,/g," /\r");
var childElement1 = $(thisItem).children()[0] ;
var childElement2 = $(childElement1).children(".item-tags")[0];
$(childElement2).html(tagString);
});
This setup the tag buttons colour and also populates the item elements tag list text. Which is displayed at the bottom of each item element.
You can change this to suit you needs. i.e remove the elements tag list text code or add your own setup.
The second function filter() does all the grunt work.
Each item element ( in this example ) is a rectangle with innerHTML added.
Each item element has it's own data attribute,
<div class="item col-md-3" data-item-id="2" data-item-tags="MySQL,JavaScript,jQuery,Memcached,Scala,Rails,Hadoop,Redis">
Which lists its set of tags.
Each item element has text paragraph <p class="item-tags"></p> which is populated by the init() function tags.
The filter() function is called on a filter button click.
The buttons are filter buttons that you select to filter by either a single tag or multiple tags. (buttons)
Each button uses the class name of tag and uses their id uses the name of the tag.
The filter() uses these to know which tags are selected when it is called.
//--SET BUTTON COLOUR
var buttonBackgroundColor = element.style.backgroundColor;
if (buttonBackgroundColor == "white") {
element.style.backgroundColor = "pink";
}else{
element.style.backgroundColor = "white";
}
var hideArray =[];
var showArray =[];
var answerElement = element.id;
//--TOGGLE THE CLASS OF THIS BUTTON
$(element).toggleClass( "show" );
//--GET ALL THE ITEM ELEMENTS
var elementItems = $("div.item.col-md-3");
//--GET ALL THE TAG BUTTON ELEMENTS
var activeTagList = $("div.HYPE_element.tag.show");
var dataListItems =[];
///---->
//--GET THE TAG
$.each(activeTagList, function( index, tagValue ) {
var tagged =$(tagValue).attr('id');
dataListItems.push(tagged);
});
///---<
///---->>-
//--ITERATE OVER THE ITEM ELEMENTS
$.each(elementItems, function( index, thisItem ) {
var counter =0;
//--GET IT'S TAG LIST FROM THE DATA ATTRIB.
var tagArray = $(thisItem).attr('data-item-tags').split(",");
///---->
//--ITERATE OVER THE ACTIVE TAGS
$.each(dataListItems, function( index, thisDataItem ) {
var tags = tagArray.indexOf(thisDataItem);
console.log( tags);
if ( tags > -1){
//--TAG EXISTS
counter++;
}
});
///----<
if ( counter == dataListItems.length ){
$(thisItem).show();
}else{
$(thisItem).hide();
}
counter =0;
});
You will notice I have some css styles in the <Head>
This is just because I am using the demo elements from the Original Taggert. And is only used for these elements display. You will not need it for you own
There is more to do on this, like maybe try and animate the filter elements in to a nice order and maybe the auto creation of buttons.
TagFilter_v1.hypetemplate.zip (185.4 KB)