Hello (very novice user here),
Is it possible to have an animation delete itself upon completion of its timeline? I have an opening animation (built in Hype 3) which overlays my entire page layout – including navigation. Although the animation ends with all of its elements as hidden (as a result of a transition), it does prohibit interaction with the site – again, including navigation. Can it be completely removed once it has finished playing?
Hi Matthew!
You say the animation ends and all of the elements are hidden… are You setting the opacity to “0”? If so this setting only makes the selected elements transparent, it does not remove their influence from the Scene (e.g. blocking interactions with underlying elements).
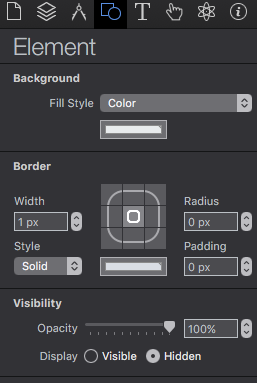
If this is an accurate assessment set the “Visibility” in Hype’s “Element Inspector” to “Hidden”. This setting will remove the selected element(s) from influence.