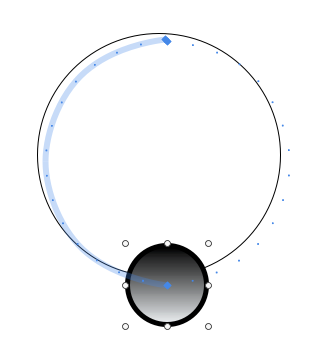
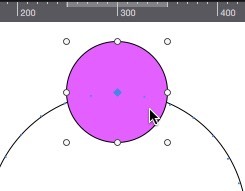
After constructing a motion path in the shape of a circle I find that the element which follows it is miss-aligned when I modify the elements border. Why does this happen?
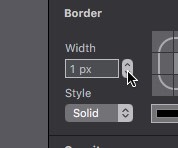
adding a border will change the total width of your element. this is default html-behaviour.
to change this have a look for box-sizing css-property
Thanks Hans,
But I just can’t seem to get this to work. I have included a Hype Demo. Try and increase the width of the border and watch the element and it’s motion path offset. Looking for an “origin” anchor for the element and path but can’t find anything to do that.
M Path Displacement demo.hype.zip (24.8 KB)


The way around this is to create your motion path after you’ve created your element (and its border).
It’s a new world. I’m old school illustrator (print media) still trying to adapt to this new-fangled CSS. Thanks!
1 Like