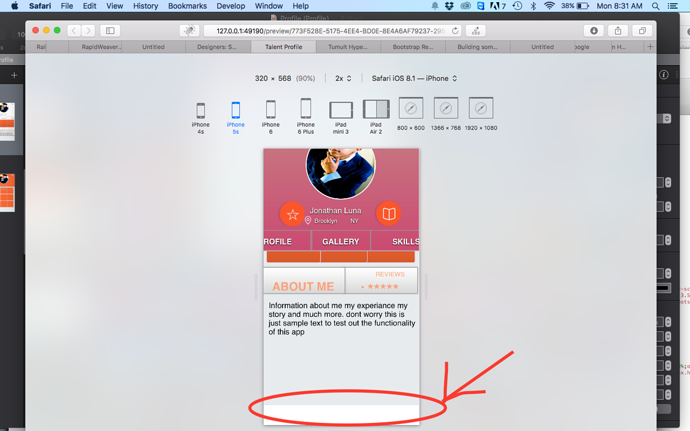
lol Hey guys i just noticed something that had me wondering if i may have discovered some sort of buy or many I’m getting this issue because how my elements are stacked but i noticed as illustrated in the images attached i have a background element #FFF and when i preview it in my browser and scroll just past the element to see the browser space in the back ground my #FFF seems more like #OFF#FFF
@jonathan
Can you send your .hype document? That’s pretty odd.
This may be just a colour profile issue, although not an authority on the topic it could be related to gamma and monitor calibration or the Browser you are using. Browsers appear to render colours differently and white may not appear the same from say for example Safari or Firefox. Also a little perception trick if you have a light grey border around a white box your eyes may perceive the box as being darker than it really is 
I checked the area you have circled in red (in the picture above) with Hype's eyedropper and it shows #FFF