Hey Daniel,
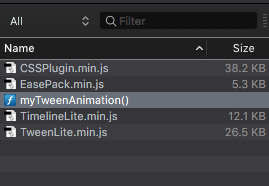
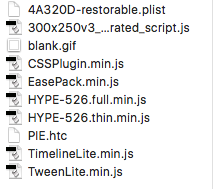
To get the lowest file size I could, while having enough sauce to create more dynamic animations, I imported CSSPlugin.min.js, EasePack.min.js, TimelineLite.min.js, and TweenLite.min.js into the Resources panel.

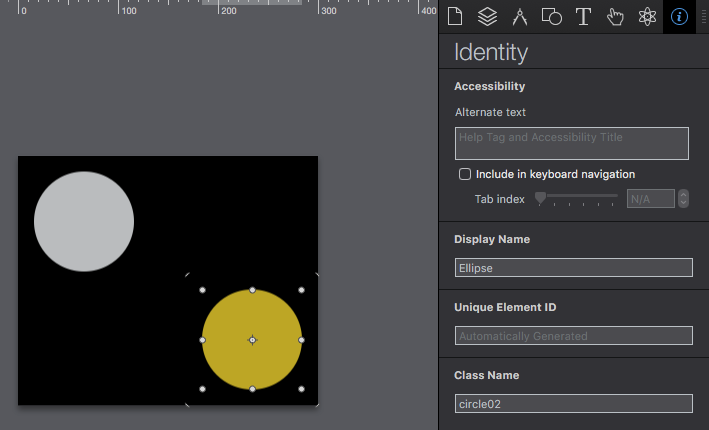
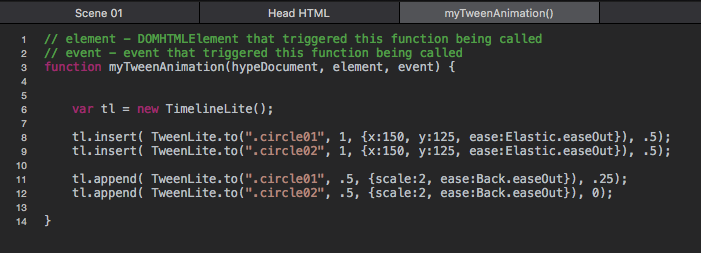
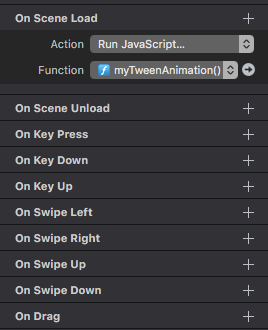
Then I added a Javascript function On Scene Load and pasted a simple Greensock JS tween to animate two circles.

I gave the circles different Classes.
Being a veteran of Flash/Actionscript web banners, I was used to only using TimelineLite with TweenLite to hit those 40kb swf files. So I got it working in Hype.
Export as HTML5 and remove the .plist and .htc files from your resources folder. (Google does not accept them within your final .zip)

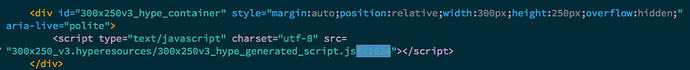
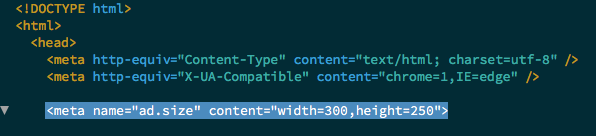
Open up your exported .html file. You want to add this meta line to declare the size for Google. (Required in Adwords)

Finally, also remove the highlighted text from the end of the source javascript file. (Not sure why Hype adds this?)
Zip up your .html file and resource folder and you’re ready to upload to run a display ad!
I find using Greensock JS to code your banners cuts TONS of time off resizing your ads for a full campaign. It also is way LESS tedious than tweening in the timeline (yuck). Plus, the animations are a lot smoother and you can create more dynamic transitions. Cool stuff! Hope this helps - any questions/comments, please post!
-Mike