Hi all, I have built a banner that uses typed.js
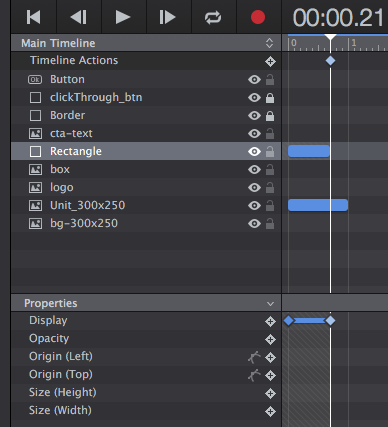
It all works good, I have set the text to start typing after 0.20 seconds from the start of the banner, however when the banner loops on 6 seconds the text still appears on screen.
I need the text to disappear and start it animation again on 0.20 seconds.
Any ideas? Thanks Brett
Working file here https://spaces.hightail.com/receive/gkMS7