please rename "Stretchable textbox - fit to text (jQuery!)" to "Stretchable textbox - fit to text (CSS!)"
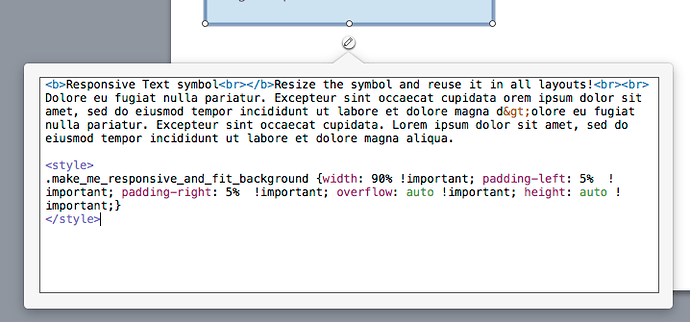
I have a good solution, in my opinion the best solution for the responsive text, no more (boring) clones ![]()
My CSS force only horizontal padding and the global width, with coverage of the background.

the vertical padding is fixed ( in Hype)
you can resize the symbol (no need to open it) just fit ![]()
responsive_text.hypetemplate.zip (569.1 KB)