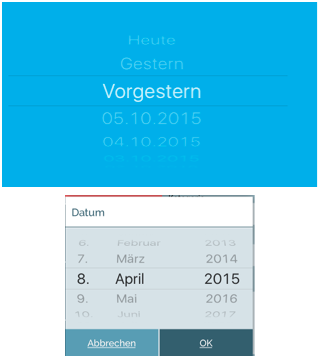
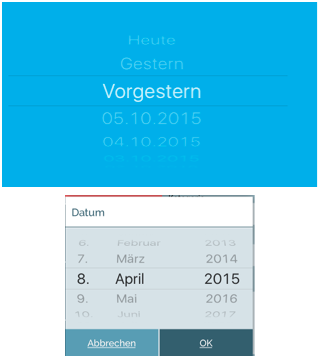
Can anybody say, if this (scrolling date sections) will be possible to be made in HYPE ?

Thanks for any hint.
Can anybody say, if this (scrolling date sections) will be possible to be made in HYPE ?

Thanks for any hint.
Greg, thanks for you´re reply but I´m looking more for the functionality and the handling of these samples.
Next year you can play around with it. For you you can only read about it. I think there will be a lot of functions you would like to use for what I am seeing on your screenshots.
Project Comet from Adobe.
Dennis, thanks for the input.
Interesting project.
Does that include such things like “Compound Menu Controls” ?
is this what you were thinking?
D
https://dl.dropboxusercontent.com/spa/wkk989fyyvlf2kz/Exports/datePicker/datePicker.html
yes it does. This sentence was close to a spam.
Hello DBear,
yes, that´s exactly what I´m looking for.
Is that possible to accomplish in HYPE ?
Or is it a tool, tobe implemented ?
What I´m missing in Hype is some type of a library with tools like that.
@Bendora
thanks for the Info.
Because I’m such a kind guy 
D
datePicker.hype.zip (20.6 KB)
and if you want it as a symbol to import to any project
datePicker.hypesymbol.zip (18.9 KB) 
![]() Yes, you are ... thank you so much, I really appreciated-
Yes, you are ... thank you so much, I really appreciated-
Now I have to learn, to handle it.
Unfortunately I could not open you´re project, -for what reason so ever- would have been interesting, but can´t help.
Thanks again.
It opens fine for me. What did you do to open it?
D
Thanks for the share @DBear , I’m guessing this approach the buttons values would be stitched together via java. Do you know if the same can be done using an actual input type picker using a framework like bootstrap and styling animating it with hype?
Bear
I think I misunderstood. I thought the 2nd link was to the project you uses it in, but its a loader.
the 1ed zip opens fine in Hype … thanks again.
I just have to find out, how to bind it into my project …
But I will figure … 
Using something like @DBear’s picker I would normally set each timeline pause action on a specific time and include a javascript call in the same action. In the javascript I would check the timeline’s time and match that to a element.
i.e 1 second = January .
But this is ok for small amounts of elements but I would not want to do it for dates.
I could also probably work out some other Javascript that uses arrays but again this could workout to be a lot of coding…
So I wanted to see if another way would work, by getting the selected day,month,year elements position.
Using the day,month,year groups container’s clientRects I am able to do this since each day,month,year element moves into that position. So all I do get the element with the top,left position document.elementFromPoint which will get the top element in at the x,y point.
The one thing I had to make sure was the group containers were not overlapping any other element or things would break.
I am actually surprised this works and am not sure how robust it is…
datePicker2-1.hypetemplate.zip (22.3 KB)