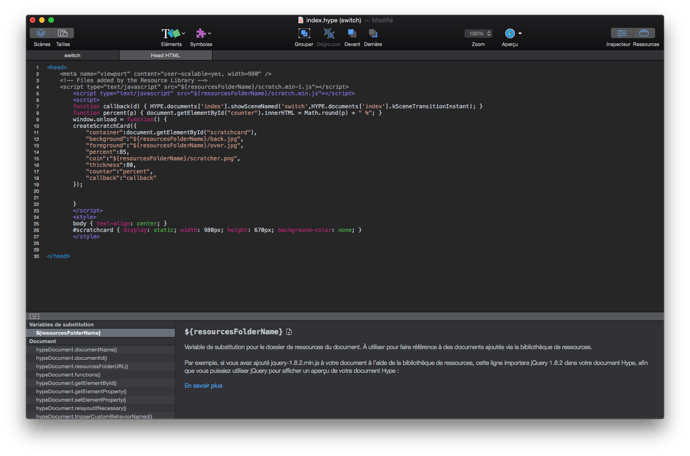
Does I have to paste this code in the HTML head or in my scratch.min.js file? Here what my HTML head looks like if it could help. I’ve test it with pasting this bloc of code after the createScratchCard elements but it didn’t worked, it didn’t showed up my next scene instead the called foreground.
No that script is meant for my file, I don’t know what your functions triggering things are called , but I was pointing out the
hypeDocument.showNextScene(hypeDocument.kSceneTransitionCrossfade, 1.1);
which is triggered onscratchcomplete
If you download my zip file you’ll see how my script works, its the same file that you requested before with the swiffer 
Thanks for precisions! 
In fact, I’ve started my ad from scratchCardAd.hypetemplate given by @DBear in top of this topic. And I wanted to know if it was possible to call a scene instead of an image for my Background element (sorry, in past posts, I wrote Foreground).
If yes, could you give me the syntax of it? I’ve tried to replace the « “${resourcesFolderName}/over.jpg” » by multiple elements but none of them is working.
so on paper you want a div which could potentially be animated and interactable to be one of the elements of the scratch. Well my version uses canvas to achieve this, so I don’t know if its wise to redraw the whole stage over and over animated on interaction BUT couldn’t you just
Make your background image transparent, so just a giant image with 0% opacity as in it’s got nothing inside it.
Then underneath that layer have your scene this way when you scratch out the foreground(above image) your scene will be underneath animated. The only downside of all this is you can’t interact with the scene untill the above image is gone, because all press tap events will be taken over by it. But yeah could technically just set up a scene with
Foreground
0%opacity transparent png background
entire scene of stuff underneath everything
Wouldn’t require any code
Just brillant! I’ll try it for sure with a transparent background. Maybe I’ll also try to use your version, but I used the one of @DBear because I needed the coin’s option. Do you have something similar in your version to scratch the ad with an called image instead of doing it with mouse or finger?
Hi!
I have put together a scratch off file using the scratch.min.js file I downloaded from the forums here.
It works well in Safari but what I need is to now create an element to use instead of the cursor since on a touch screen device, there isn’t really a cursor.
I was informed that I would need to have an actual element that is set to move with touches on touch start, adjust it on touchmove, and then hide it on touchend via javascript code.
Can anyone help me to achieve this?
I’ve attached my file for your review.
indexMR.zip (2.4 MB)
Not really thinking straight. Here’s an update that uses the default scratch card setup for desktop but adds the movement and appearance of the zamboni element on mobile.
indexMR-vDBear.zip (2.2 MB)
Thank you so much DBear.
The first file you sent over was close to working. The image displayed on mousedown but it did not move with finger. The function of erasing the image did work.
The second file you sent over didn’t work at all with the zamboni so what I did was I transferred the setCursorForMobile function over to the original file, set it on the Mouse Down Action and it works perfectly.
I really appreciate you helping me on this. This should help all who would like to use this feature on touch screen devices.
Thanks again!
Marian
indexMR-vDBear-2-MR.zip (2.2 MB)