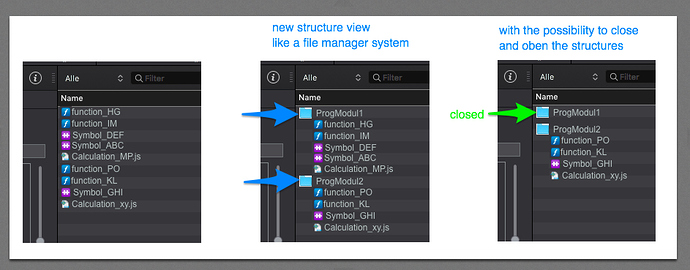
A great idea for would be a the possibility of organizing the files in ressource folder in a file structure similarly as in a file manager 


Can you elaborate a little more?
You can sort the resources folder (within Hype) by name and size and also (using the dropdown menu) you can choose which type you want to display at any time. All, Images, functions, videos … etc.
Smart groups, +1!
Would love to see that feature in Hype! I Always organized my assets in folders. Very helpful for bigger projects that require lots of files.
Make it happen! 
Yes this would be a great help.
+1 
jup, would be incredibly handy for my current (and any other larger) projects.
I think the best solution is to create “smart groups”, not real folders but only lists related to filenames.
This allows you to leave the current scheme unchanged.
In the same vein would it be possible to drag in JS plugins that have a folder structure.
eg I have been trying to get the TinyMCE HTML editor working but it is not a single JS file.
I have to use a HTML widget and add all the code in that.
I also need to add the folder structure to the working directory.
The problem is each time I make a change to TinyMCE I have to save, export, upload, run in a browser to see if it works.
Is this possible?
Cheers
Steve Warby
OK, while we we are here, how about the ability to open an item contained in the resource file, such as a png in its original app in order to edit it. In my case, the png would have been created in Pixelmator. Would speed up edits. I love the fact that if you make an outside edit, that Hype offers to pull in the update, but this would be even better.
Like this idea. What would really work is if it was like xcode.
So we would have folders in Hype that would only be for organising within Hype but would not export that folder structure.
Then we also could have imported or created folders that would export the structure.
These real folders would also have a ne Hype reference to them.
${referencedFolder}.folderName
The ${referencedFolder} API could be smart enough to know when being reference from Hype and when exported would take the given path which could be entered in a property inspector .
referenced folder export Target : ./images/foofolder
Ah this would make life so much better… 
Support this request too.
the only problem of the SMART FOLDERS solution is the inability to copy smart folders in another project. probably this will be the next request ![]()
I have 9 separate hype files I’m working on, I have somehow gotten my folders and files all over the place. I have images in the desktop, images in folders outside where I had originally intended them to be…with the 9 ads and six images dragged into each ad, we’re talking about potentially 50+ images that are now scattered everywhere…
I would kill, literally KILL for a feature like Adobe has on “packaging a project”… Have it make a clean folder, and place the files in that folder under images…keep it localized and tidy. What I have now is a clusterfuck of files I am terrified to start moving because they’re so scattered everywhere.
You do know that when you insert an image into Hype it copies it to the resource folder for you. ![]() rather than keep a reference. This is only if you've added it via the insert menu or the background image in the Element inspector or via a drag and drop from your file system.
rather than keep a reference. This is only if you've added it via the insert menu or the background image in the Element inspector or via a drag and drop from your file system.
Not to take this away from the thread of having a smart folder system. Just thought you would like to know. Not knowing your setup I can't imagine why you have files and folders everywhere.
No, I did not know that…
However, I’ve noticed that if I, for example, go into Photoshop and edit a file that’s already been placed into my scene…it asks to update when I launch or go back to the program.
I just went to the app and did a “show package contents” and saw the resource folders and files there… However, I’ve noticed that if I edit the file that’s outside there, for example if I have it also on the desktop, is it prompting to replace it because it has the same file name?
I got to be honest, LOL, I never figured this out on my own so I’m glad you explained it… I’ve been using it for about 8 days and had no clue how file management worked in this program, LOL…
Thanks
Chris
When you drag and drop a resource into Hype, the file is copied into the resource library and a link is made with the file (based on its location and a hash of the file). When the file is updated by the file system and its contents changes, Hype does what you’ve seen: it asks whether you want to update. (For others who haven’t seen this, here’s a video that shows a process of exporting elements from Sketch and updating their references in Hype after they’ve already been added)
Your .hype file can move all over the place and still retain the link, but as soon as you move the files which you have dropped into Hype, the link will be broken. So retaining that link requires that your resources stay in one place. To relink a file, you would need to click ‘replace’ when a file is selected in the resource library. For your organization, you may want to make a /Documents/Hype Assets/PROJECT NAME/ folder where you place all your assets for which you want links to be retained. Hope that helps explain things!
This is also covered in the Docs.
Actually just sorting by resource Type would be great. Folders are even greater.
Nested folders is a standard feature across many applications. Specifically looking at After Effects and Premiere as a good way to allow users to organize lots of assets in a project. I wouldn’t consider smart folders to be a substitute.
wow… this seemingly fundamental request is now nearly 4 years old. I came here after just inserting 48 images into the resources panel and finding, not just that I can’t organise them into a subfolder, but that each of those images creates it’s own folder even though there’s only one file connected with it (no retina images needed for this project). Not only that, but they are all open by default which means your resources panel suddenly becomes a very long list indeed.
That seems kind of mad to me.
What I did discover is that if you highlight all those subfolders and hit the left arrow key on the keyboard, you can collapse them all at once which is somewhat of a comfort.
Oh… and while I’m at it, the ability to drag a folder into the resources panel which would appear as a folder would be very handy. Particularly if you’re going Hype insists on every image being forced to be in its own folder.