Hi Christina!
Demo project: PlayPauseDemo_JHSv1.hype.zip (339.7 KB)
In this Demo project “myAudio” is set as a global (in this case: “On Scene Load”)…
window.myAudio = hypeDocument.getElementById("myAudio1");
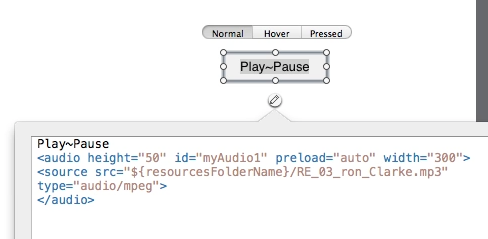
Note that the “id” is the id of the audio track as shown in the innerHTML of the button) NOT the button’s id set in the “Identity” panel.

The "playPause()" function in the Demo - which "toggles" between playing the sound and pausing it - is triggered by a button's "On Mouse Click" event. This function utilizes the [ternary operator](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Conditional_Operator):
(myAudio.paused) ? myAudio.play() : myAudio.pause();