Please let me know what approach you used.
Regards,
techgiant2000
Oh, you only want one image? Yeah, that's how it's usually done. HA HA.
If you're using Button Controls, the image automatically goes back to the original.
I’m attempting to make a web comic. I want some of the comic panels to animate (animated gifs) when there is a mouse over. All the other frames of the page will stay the same. There may be multiple mouse overs on any given page. I don’t think that’ll make a difference.
Thank you for all your suggestions.
-Brian
The problem with relying on MouseOvers is that mobile devices (such as iPhones / iPads) don't support Mouse Hovers. Mobile devices are an increasingly larger percentage of web traffic.
With current trends, desktops will be in the minority of web browsing devices.
Right. Yes, that is true. Hmm… something to consider.
Maybe like this...
...or maybe like this...
Hi there. I tried the textured button feature and it is exactly what I was hoping for. It works perfectly for my purposes. Perhaps I’ll consider a mobile device version as well.
Thank you for all the tips.
-B
I couldn’t remember for the life of me how to make a rollover button without resorting to timeline (or straight code). So glad I stumbled on this. For mobile I am assuming the pressed state still works. Interactivity to some degree sans rollover.
I made some examples with mouseover using Hype only, no javascript.
this could be useful?
Thank you sir!
thanks for the comments guys
Trying to recreate this (great idea by the way) how did you add two seperate gifs for hover overs? and is the first image a still of the gif or a seperate file
Hope this reaches you
many thanks
This is really basic… any step by step or tutorial videos?
There are a few different approaches:
Using Multiple Elements with a Timeline (crossfade)
- Insert two images, with the image you want the mouse to change to right on top of the base one.
- Set the top image to have an opacity of 0
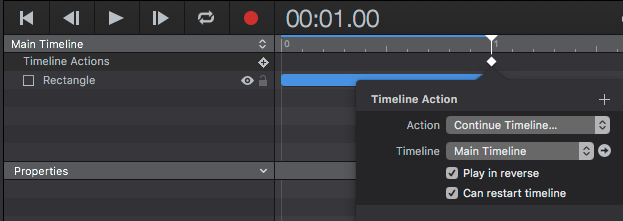
- Add a on mouse over action for the top image to Continue a Timeline, and make a new timeline. Make sure to check ‘Can Restart Timeline’
- On this timeline, create an animation that changes the opacity of the top to 100%
- Add a on mouse out action on the top image to Continue Timeline (using the same timeline), and check the ‘Play in reverse’ and ‘Can Restart Timeline’
Using a Single Element with a Timeline (instant)
- Insert the base image
- Add a on mouse over action for this element to Continue a Timeline, and make a new timeline. Make sure to check ‘Can Restart Timeline’
- Hit Record and move the playhead up a frame
- Click the ‘Choose’ button for the Background Image in the Element inspector, and find your hover over image
- End recording
- Add a on mouse out action on the element to Continue Timeline (using the same timeline), and check the ‘Play in reverse’ and ‘Can Restart Timeline’
Using a Button (instant)
- Insert a Rectangle element (and select Edit > Show Button Controls) or Insert a button
- Remove styling
- In the normal state, change the Background Fill Style in the Element Inspector to Image, and select your base image
- In the hover state, click Choose for the Background Style and find your hover-over image
Great intro!
Is there anyway to control speed of the timeline when mousing out?
Trying to make simple line of animated circles that scale up on mouse over, they’re almost fine on desktop but overlap on mobile:
http://digivore.dk/hype/VRline.html
Edit: Never mind fixed it with “Goto timeline” & “Continue Timeline” everything tweens out perfectly
@jonathan Online Documentation (Tumult Hype Documentation) says:
"An easy way to loop timelines is to add a Timeline Action at the end of the timeline that will run a Continue Timeline action on the current timeline, with ‘Can restart timeline’ checked."
But that doesn't do the trick. A Timeline won't restart unless another Continue Timeline forward action is set at the beginning of the timeline.
That makes ‘Can restart timeline’ checked obsolete?
Any obvious case for using this 'Can restart timeline', checked? THANKS!
Fo the API
hypeDocument.continueTimelineNamed('timelineName', hypeDocument.kDirectionForward, false)
it makes much sense as a timeline that reached it’s end and it triggered won’t jump to the beginning
hypeDocument.continueTimelineNamed('timelineName', hypeDocument.kDirectionForward, true)
does the trick… but the version on the timeline behaves differently as you suggested. See attached testcase.
continue.hype.zip (111,1 KB)
Update:

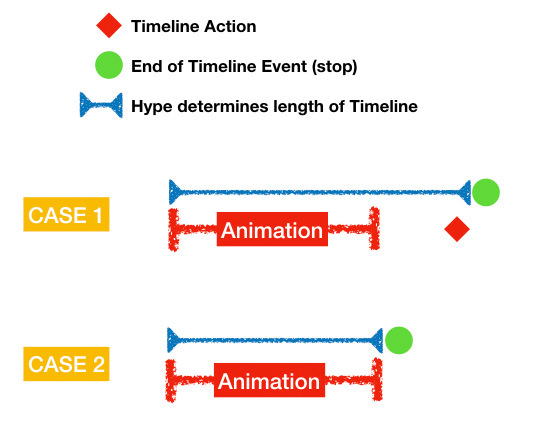
This is what seams to be happening. Hype determins the length of the timeline by …
- The longest/last timeline OR
- The last Timelineaction
The sequence follows this logic
CASE1 (with TimelineAction)
- End of line in CASE 1 is reached.
- Last action is execute
- End of Timeline Event fires (=Stop)
This allows StartTimelineNamed to do it’s thing as it immediately sets the playhead to the beginning
ContinueTimelinenNamed(Restart Allowed) continues playing but then step 3. stops the Timeline. Both commands don’t behave the same.
CASE2 (simple case)
- End of line in CASE 2 is reached.
- End of Timeline Event fires (=Stop)
CASE 3
As a button doesn’t live in the timeline…pressing it once the Timeline has reached Stop makes either ContinueTimelinenNamed(Restart Allowed) and StartTimelineNamed behave the same. This is also true for any event that fires after the end of timeline event.
Hope this helps.
PS: My guess is that “fixing” this would have to involve a special rule in the end of timeline event and also would be a problem because it might break existing animations if they upgrade.
Sorry, I think this is a bit of a documentation issue. You should be using Start Timeline.
You can think of timelines as having a playback state (play/paused), direction (forward/reverse), and a playhead position (aka the time).
Continue Timeline’s purpose is really to change the playback state to play. Therefore Continue Timeline will only do the checked “restart” behavior when the playhead is at the end and the playback state is paused – basically the timeline is complete.
Can Restart Timeline used to be the default behavior for the Continue Timeline action - it was thought of akin to the “play” button in iTunes. It will continue playing the current song, but if it is at the end of the playlist it will just start over. We added this option and changed the default behavior to not restart in 3.5, as we came to realize in most user cases the playhead doesn’t need to be restarted. However there’s still interesting use cases like toggle buttons and we needed the checkbox to preserve backwards compatibility.
Start Timeline will always set the playhead position to 0 (or the duration if reversed) and set the playback state to playing.
(The one fun special case with Start Timeline is that if it is used at the first frame it will be ignored as this will create an infinite loop!)