Below are some more links to add to what @michelangelo posted above - discussing SVG & CSS clipping. An SVG path can also be animated (see Dirk’s link below)… I have not worked with any of these in Hype.
Sara Soueidan’s site here & Dirk Schulze here.
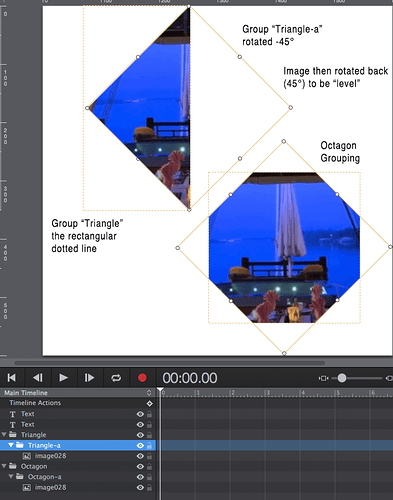
And if You are willing to descend into the stygian depths of Kluge You can somewhat easily create a triangle and other basic shapes in Hype. (I think that is what You wanted it really was not clear in your post You were talking rectangles and suddenly a triangle is mentioned.)
Hype Project: Hype_Masking.hype.zip (93.9 KB)