Hi @jessicatwilbeck could you give an exact description of what you’re trying to achieve with masking? I’ve found several work arounds for masking but they’re very case specific
Sure! I’m trying to make a simple arrow look like it’s being drawn from point A to point B- starting by moving up, then to the right, then back down (like the top of a square). Basically, if I scale the bounding box to the right, the size of the bounding box animates correctly. If I scale the bounding box upwards, then the objects inside the bounding box move. I’d love some different suggestions for simple masking techniques.
This is perfect, thank you for the help! I’ll give this a thorough look, but it’s exactly what I’ve been trying to figure out.
Hello!
I’m new to Hype and learning quickly how much more awesome it is than Adobe Animate.
I’m trying to animate the mask of an image and am having trouble. I’d like to have the bounding box start at 0px high then animate to 500px high (bottom to top) without the content inside moving. When I animate it, the image inside moves as well.
How can I lock the image position and only move the mask? I’ve looked at the examples folks have posted and can’t find what I’m doing wrong. Any help is greatly appreciated.
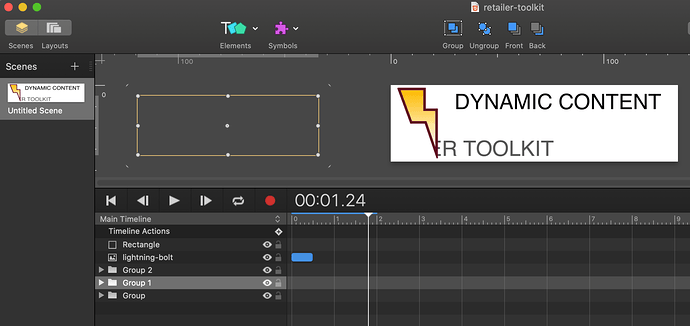
An interesting aspect to consider is “when” you “group” your Object(s) to use the masking technique ( overflow:hidden ).
In the attached example there are three separate lines of text and each animate from stage left. The center one was created as a Group at keyframe 1. The others were “grouped” at their final location. This creates a case where the group based mask is not where it’s needed. It’s important to know when the Group is created as it also sets its envelope location, which is used in masking.
I just wanted to post this an FYI as there is no keyframe or other indicator that notes the grouping event even though it is significant as to when the group is created.
retailer-toolkit.zip (19.2 KB)
I am not sure I understand. why that would be important.
A group creation is not part of any animation and does not need a keyframe.
It is a group(div) on the scene at some position. It is there or it is not and present as an element on all timelines like any other element. ( which also do not have keyframes to indicate creation)
You can change that position and animate the group properties including position with keyframes.
Elements within it are in there at some position which can be changed via keyframes…
Saying all that having an event for element creation would need hype to be able to create/add elements on the fly, something we have asked for in the past. But more in the vain of cloning.
Hey Mark,
The part that is important is that when on the timeline the group is created makes quite a difference in how the envelope of the group is positioned.
On the sample I posted you can see that the second line dose not show the text as expected from the masking perspective.
If someone does not understand that the frame on the timeline , when the group is created, determines a significant factor to the mask. I just wanted anyone reading on how to do this masking method to clearly understand this so that they are not confused or waste time.
I don't see a difference with or without Graphics Acceleration in Safari 13.
Thanks for letting me know. I removed that instruction, looks like the bug was fixed.
I'm attempting to mask a lower 3rd. But when I use content overflow and animate the overflow up and then right to reveal the graphic. the animation up keeps moving the position of the graphic and not just the position of the overflow. how do I prevent the entire group from moving with the overflow?
You'd typically need to animate the content inside the same amount but in the opposite direction to keep it effectively in the same place.
You're welcome to post a zip of your .hype document to make sure this advice applies, but from the sound of it this is what you'd do.
thanks that was what I came to but I haven't been able to do it successfully. I have another PNG animation I want to use to reveal the graphic. Unfortunately, my project is too large to upload zipped.
This link is to a zip of the project.
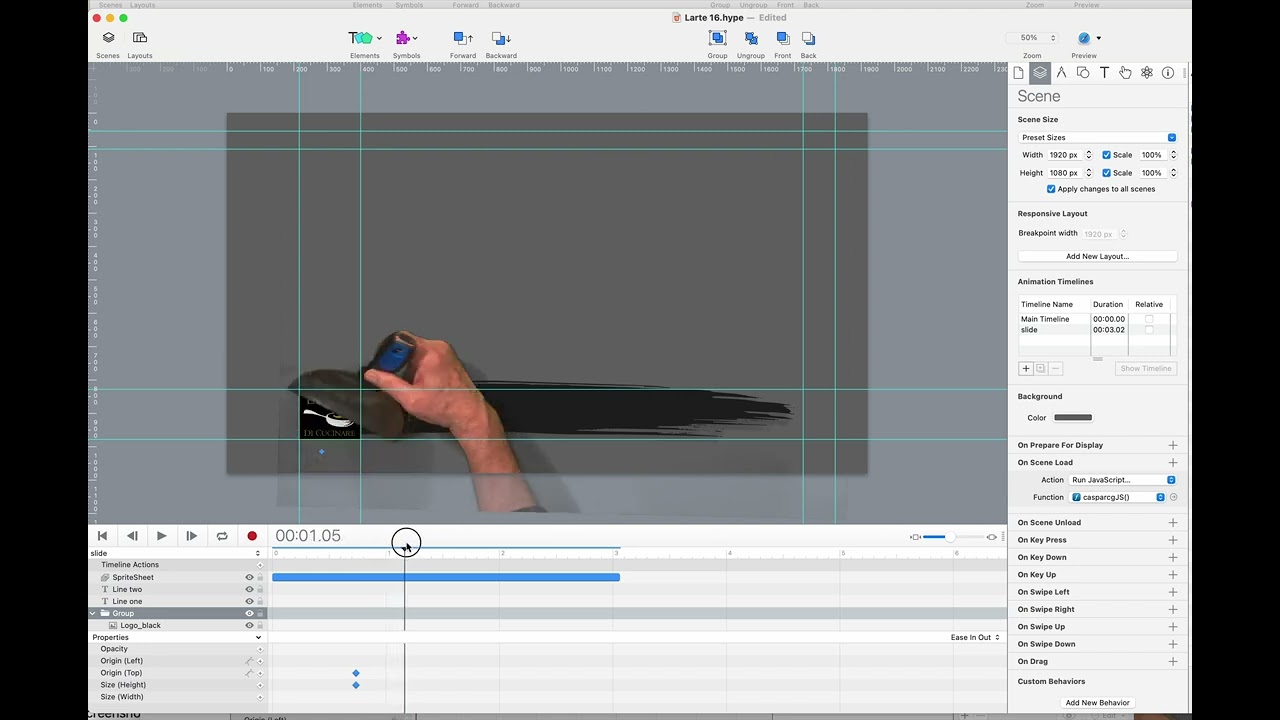
You trying to do this ?
( For those curios about the gitHub Link. It dawned on me that I could just create a gitHub Repo to hold large files over 3MB to link back here on the forum)
I think my main tips would be:
- have the group be the same size as the inside contents
- animate the top of the group by the same amount as the height change
yes that is the Idea, the text portion and brush stroke will be revealed as well. how did you get it to stay put? the file doesn't have any key frames visible. I can see the animation on preview but nothing in the editor.
thanks, I'll give that a try.
I moved the Animation to a new Timeline so you have more control. If all your animations are on the main timeline or all on a single timeline it can become hard to manage the animations.
Video showing you what I did
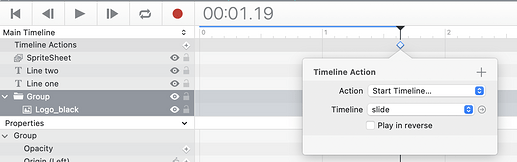
I forgot to show in the video, that I then start the slide time line from the main timeline using an Timeline action