I’m new to Hype.
I’m curious if it’s possible to link Bootstrap CSS files. I’ve tried adding them in the resources panel and adding a test button using the HTML Widget tool, but it doesn’t appear to recognize the Bootstrap styles.
This would be huge for being able to rapidly prototype. Thanks!
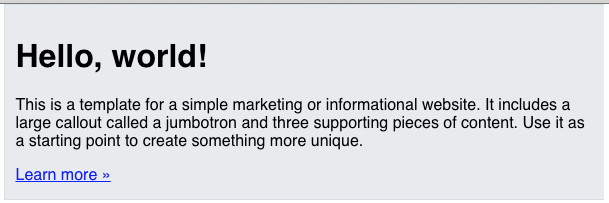
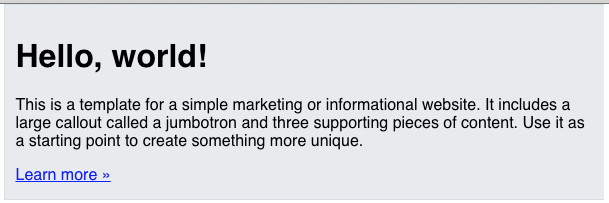
This will work if you add code referencing bootstrap components inside a blank Hype object as in this Jumbotron example:

Bootstrap.hype.zip (57.0 KB)
2 Likes
This is great! I’m able to use Bootstrap components if I add the code into the same HTML Widget you made, but if I create a new HTML Widget and reference Bootstrape in there it’s not applying the styles.
Here’s an example: http://cl.ly/image/0N252m2V080l
The top is your widget, the bottom is mine with the same exact code.
Is there some other connection I need to make?
Oh! Nevermind. I see now that you added the HTML to a rectangle instead of using the HTML Widget.
Thanks for your help!