can you upload the new file using the new scratch card zip? works on my server http://www.luckyde.com/ipad/card/ 
Try uploading that to your website
hahah no worries, yeah use any file name and it will work  just with a server or using mamp
just with a server or using mamp
You really know what you’re saying … I have no words I love you. (:
@Luckyde Great work!
I’m wondering if is possible to do it offline without server. alternatives?
it would be a great addition in an App ( IOS/android).
regards
Great!
i was wondering, I played around with the original file and when I use Hype Reflect, there is no problem, it just works. So apparently the server dependance is only working when you export?
This is true. This type of files that work only through the server!
How lucky I was that I met "
LuckydeLucky "
Thanks 
Cheers!
Well the reason why is cross-origin policy

the jquery script i use by default thinks the images are being called from another domain so it works but security blocks them locally so if you start either digging around in the original jquery or use another plugin you could probably figure out a way around it. Hype simulates a local host server on testing which is why it works  but not after
but not after
thanks for the help.
I’ve tested a project with the game inside an iFrame ( html widget) and it works offline.
you can connect the final goal ( percentage value) with Hype event with a further instruction javascript ( an internal URL)
Could you post your working file on this? Would be greatly appreciated.
Thanks!
I would use this library on ipad and android devices offline only.
I must check the behavior on a real app in android. After a quick test on IOS devices it seems to work but I need more tests.
I had problems only in Chrome offline.

I used Hype only as a HTML widget. the code of the “game” is stored in the scratch.html only.
I made all codes in CSS/JS manually 
It is a simple game inside a widget, however, from this widget you can go to any schene of the hype project.
I used a ( not perfect) javascript and I hope someone can help me to improve the code, please!!
index.html?scene=SceneName?
Superrr! Or “finger” may be at the edges of transparent?
not sure to understand ![]()
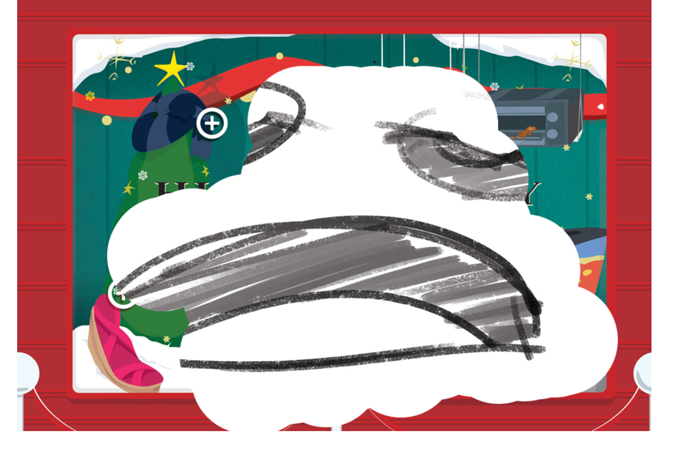
in the screenshot above the masked area is totally random.
you can scratch the full area.
Check out this post (http://forums.tumult.com/t/about-jquery-eraser-js/3400/6) as a way to achieve the scratch-off effect natively in Hype (i.e. without jQuery or external libraries).
Hello,
I followed this, but my project works only on safari. There was no warning from the browser compatibility summary.
http://www.imagipeg.com/carte2015/carte2015.html
Do you have an idea of possible solution?
![]() HI, We have already discussed, in my tests it does not work using Chrome only.
HI, We have already discussed, in my tests it does not work using Chrome only.
This template was an experiment. made by lucky.
I developer an extended version but not for the web, for my next App only. Sorry.
good suggestioni!
Thank you for your reply
Hello everyone,
Does anyone have any idea why it’s not working on a Chrome browser.?
http://ioimedia.com//test/index.html
It works for me Apple’s browser (Safari)
But in windos (IE) + Google (Chrome) it does not work! Simple gray screen appears.
What is strange software (hype) does not show a problem or an error while exporting the file.
I’d love to the aid of experts.
Thank you.