Hi there! I’m also new to Hype…
How can I have all the elements placed in my canvas centered all the time, relative to the size of the browser window?
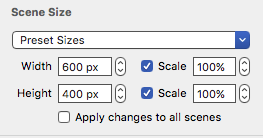
project setting

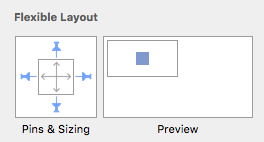
your element

Thanks a lot for your answer and show of interest.
However, I have a lot of elements on the canvas, and when I apply this to each and every one of them, when previewing on Firefox, the elements overlap each other and the result is a mess.
I thought of grouping them together, and then apply your suggestion… still the same!
Maybe a little clearer in the question. Uncheck scale: 100% height and just pin your elements to the left and right only
Thank you both for your respond to help. You both helped a lot!
It was actually the unchecking of Height that solved it completely, and also revealed the scroll bars in the browser window (before, my content was hidden).
This isn’t going to be a smooth ride… Thank you all for being out there!
Grouping them all together should be fine with the pinning that @michelangelo showed; but if you do have resize pinning on the group and your elements still had anything other than top/left pins, then they’d be moving around.