Try this:
interactive-prologue.hype.zip (117.7 KB)
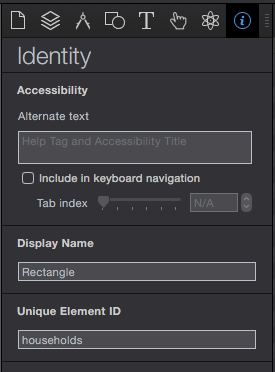
All you need to do is this. Create a window over the word you want a definition, and name it the same as the word, under “Unique Element ID” like I have below for this test:

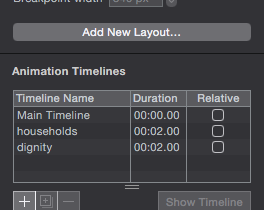
Then create the timeline, and again, call it the same name as the window element:

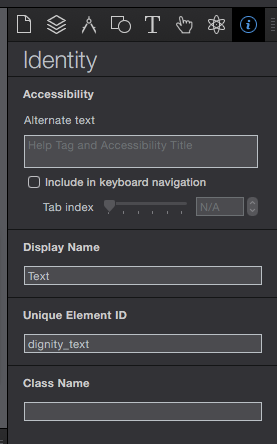
When you create the window for the definition, make sure you use the window element name again, for the text box, and follow it with this “_text”, like this:

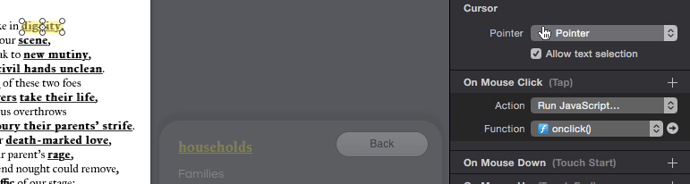
Then, on the window element, over the word you want defined etc, you put an “On Click Event”, like this:
This is the script, but you will not need to change it, as it uses the window elements ID to do all the work:
//Start the correct Timeline for the word, so the definition box scrolls in.
hypeDocument.startTimelineNamed(element.id, hypeDocument.kDirectionForward);
//Create new Speech API
var u = new SpeechSynthesisUtterance();
// Set Voice
var voices = window.speechSynthesis.getVoices();
u.voice = voices.filter(function(voice) { return voice.name == 'Karen'; })[0];
// Get the words from the current showing definition.
u.text = $('#'+element.id+'_text').text();
u.lang = 'en-UK';
u.rate = 0.7;
// Read it out.
speechSynthesis.speak(u);
Do this for each word, and then thats it