I would like to animate the drawing of the strokes of letters. Possible?
It is with Vivus, I haven't tried it myself so I don't know how hard is to implement...
I have done this using this method
I have tried both Lazy Line and Vivus in Hype animations. Both worked. I think Vivus was marginally better and there was a small caching problem with Lazy Line if you returned to the same scene. GreenSock has probably the most powerful animated SVG drawing library but it isn’t free.
Hi,
Do you can teach me how to use Lazy Liner in Hype?
Thank you.
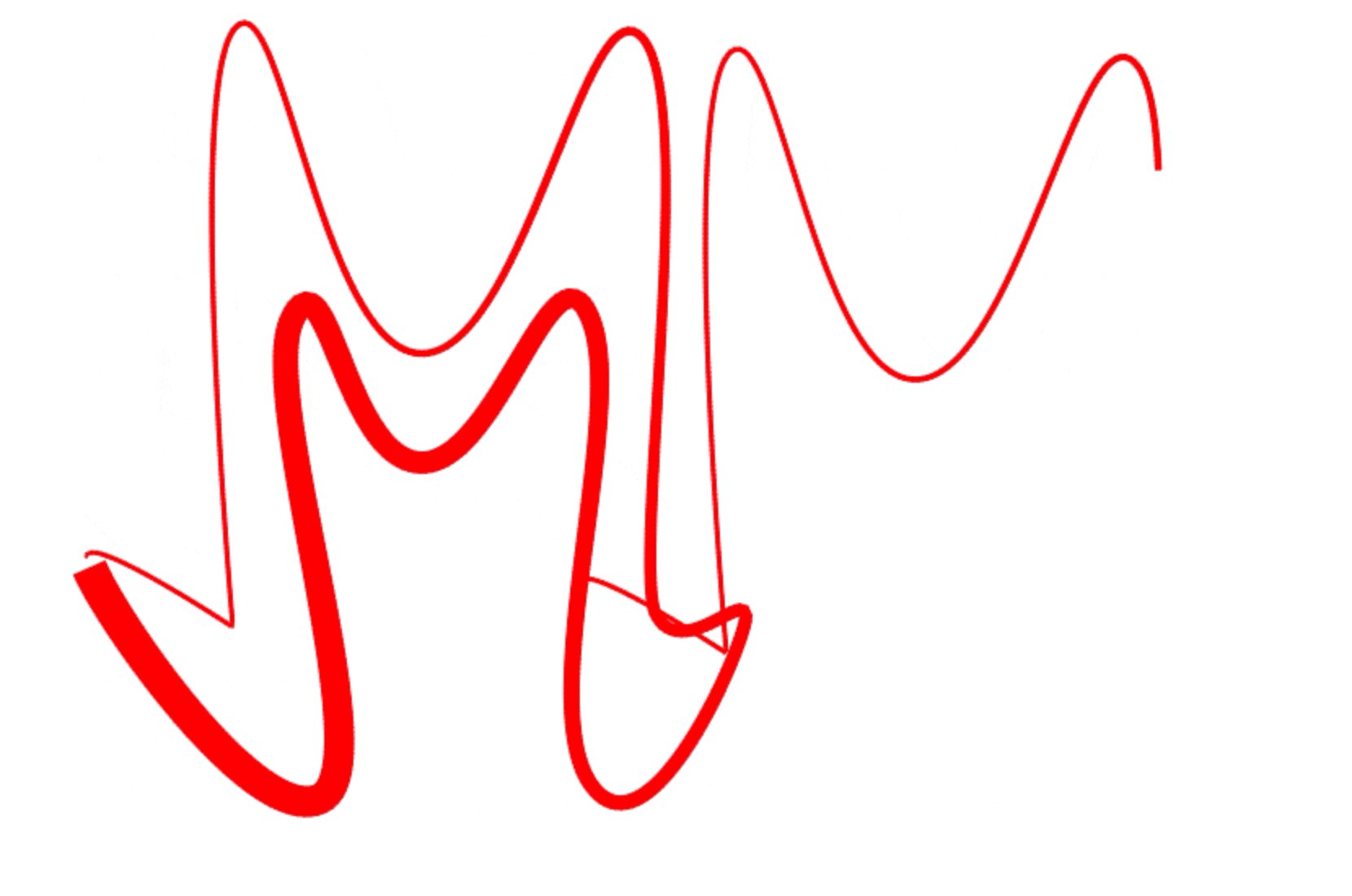
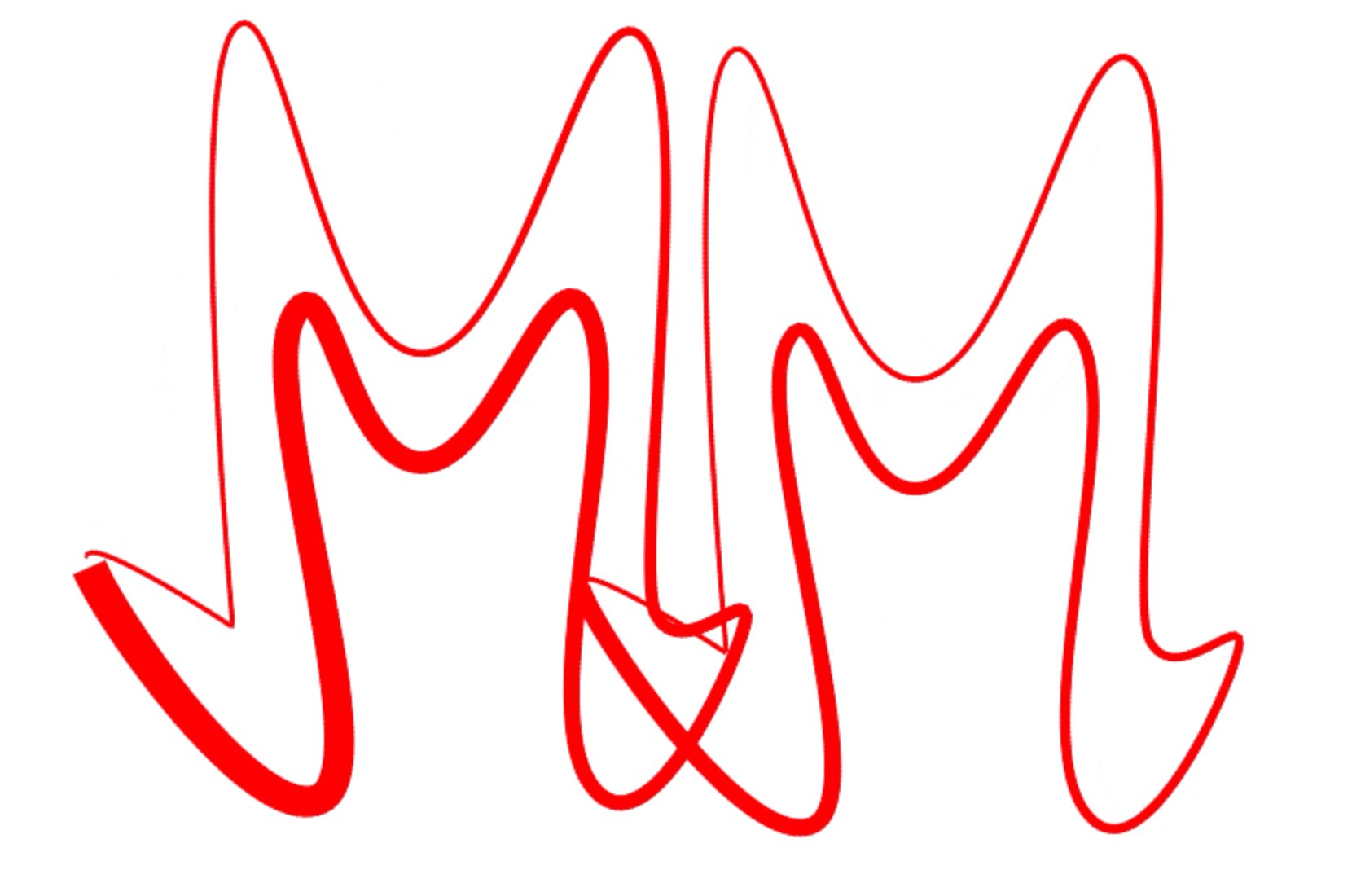
Sorry to bump this. I got sidetracked and am now with Hype4Pro. What I want to animate caliigraphically is not a vector with start and end, but strokes like the attached.

You could use the progress on a line progression using a Mutation Observer:
Using the progression one can then determine top/left using:
And then you could draw the line yourself with a canvas trail effect:
I sure had to give it a try… lots of room for improvement and certainly spawned some further ideas:

HypeCanvasStrokeRibbon.hype.zip (26,0 KB)
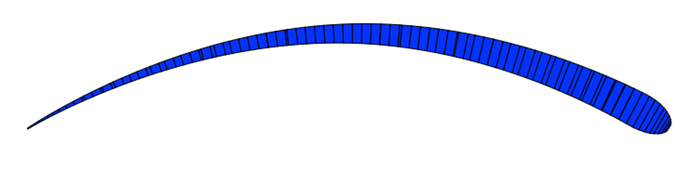
Update: Still playing around with this… I am evaluating some more features. Here is a little behind the scene look at a detail setting and an outline feature of the segments. I am also playing around with rounded edges. I would like to use the calculated "envelope" ultimately as a mask on the vector stroke. Could be an interesting concept.