Hello @Bendora
Hey, what’s up man? Thanks SO much for jumping in with some info for Germany. I live in Austria, and I’m trying to implement the IAB standard clicktag into a banner through Hype. I’m getting ÜBER confused. What you’re doing here looks super similar, but I’m really, really confused.
So, all of the publishers I’ve worked with here want me to use the Austrian IAB standard: http://www.iab-austria.at/digitale-wirtschaft/technische-spezifikationen/html-5-richtlinie/2-5-clicktag/
I want to have one button at the end that has a clicktag. I have tried this in many ways, but I can’t seem to figure it out. If you have a few moments, and are feeling generous, I would love to have your thoughts.
WHAT I’VE BEEN DOING
-
I have added the INITIAL script into the HEAD of the HTML. Kein problem.
-
I can set the ID of a button through Hype, but I can’t seem to set the href to #clicktag anywhere. It only lets me save it into TEXT inside a button, not to the button itself. Is there a way to do this? I tried adding an invisible rectangle over the entire thing and just placing the around everything in the body. I think this MIGHT work (though I’m unsure how to test) but now I can’t have rollovers or anything on the button because this invisible rectangle is above everything.
-
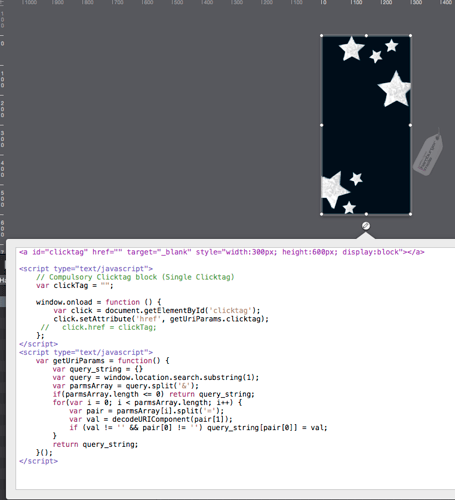
I set the GET script just before the by editing the HTML after export and including the following
SO I ULTIMATELY HAVE TWO QUESTIONS:
-
How can I set the ID to clicktag and the href to #clicktag for a button and make this work?
-
HOW ON EARTH do I test this to see if it work? I see your:
html5banner.html?clicktag=%LANDINGPAGE%
But what exactly do I do with this to test the banner?
I’m super sorry if this is stupid. I have read SO many posts over the last few days and I still can’t really wrap my tiny mind around this one.
Thank you so much for your help and in jumping in there to share. I hope you and yours are doing well!
andrew

 I’ve noticed that.
I’ve noticed that.