Not sure what they are ( can anyone enlighten me).
I have a site I am creating and on his Facebook page he has these hashtags:
#givekeithalift
#bandofbuilders
#liftkeith
How do I use this within Hype please?
Cheers
Steve Warby
Not sure what they are ( can anyone enlighten me).
I have a site I am creating and on his Facebook page he has these hashtags:
#givekeithalift
#bandofbuilders
#liftkeith
How do I use this within Hype please?
Cheers
Steve Warby
Hi Steve!
I don’t do Facebook but the examples You gave are typically used in HTML code to go to a page and scroll to the location where the hashtag is… e.g. a div with the ID of “#liftkeith” will be scrolled to the top of the browser window (assuming there is enough of the page below the hash tag to allow this scroll-to-top action, otherwise it scrolls up as far as it can).
Example: <a href="index.html#liftkeith">donate</a>
You can also use the hash tag to scroll up/down the current web page to the location of the element ID (aka “named anchor”).
<a href="#liftkeith">donate</a>
You can also use the hashtag as a “dummy” anchor - i.e. it follows no links, often used in menus.
<a href="#">donate</a>
I think he is actually referring to "hashtags" that social media sites use to collate information with that specific tag
You could basically create your own link and put this as the address it goes to
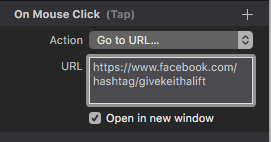
So, On Mouse click of a text element that you have created with #givekeithalift inside you could do this