I didn't know about that. HA HA! I did mention that symbols can be imported and exported, but I wasn't aware of issues with IDs being lost. (Hey @Daniel @jonathan and @stephen, this seems to be a problem with templates too.)
When I see an issue, I report it. Then, if there isn't a solution, I try to write around the problem. My thinking is that Tumult is good about fixing issues. The idea is to try to give the book at least a one-year shelf life. If I write about issues, and then those issues get fixed, then the book becomes confusing or obsolete.
One of the reasons the book has been moving slower than I'd like is that I've been sending in a lot of feedback to Tumult. I think this whole process is making me a better developer – but I also think it's making Hype better software too.
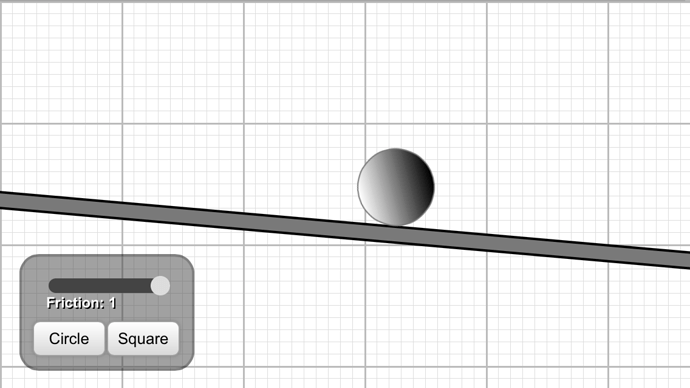
Your question is related to something that I'm struggling with right now. I already covered Physics as an Inspector Pane, That part was easy. But now, I'm working on the Hype Pro chapter. I'm trying to write about Physics as a professional feature, even though I know it's not really a professional feature right now. It's a new feature.
So obviously, I'm not trying to bash Tumult or Hype. I like the company and I like the software. Also, I don't know where the software will be nine months from now. Simple additions to Hype could make Physics awesome. Additionally, I'm trying to create useful information for readers too. It's a delicate balance.
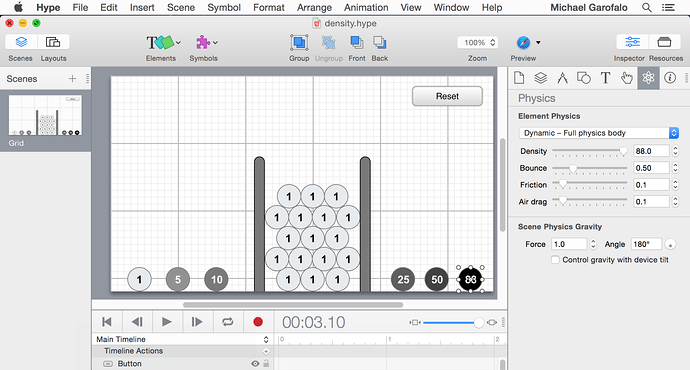
I'm still not sure how I'll finish the section, but I figure it's a good idea to go into more detail with Physics. I've been trying to focus on explaining the software. Here's a screenshot...
Instead of writing about what Physics can or can't do, I decided to go into more detail about what it can do. What is Density? What does it do? Hopefully, that's what the interactive example will show. Each of those elliptical elements has a density value. That value is displayed on the element itself. They're draggable, so they can be dropped into the tank. Elements with higher value can fall further into the tank. 1 and 5 float on top. 10 might fall a little lower. 25 ends up near the bottom. 50 and 88 can push all the way through.
It's not the prettiest of examples, but I think it's fun to play with.
This example does a few things...
- It shows the power of the physics engine. There is potential here.
- It further explains the density value. It can go higher than 10.
- It's an example of real life physics. Topics like this make the book more friendly for schools.
Grumbling about the lack of Physics features doesn't really help anyone. That's not what the book is about. That's what this thread is for. 

![]()